Configuration Vscode
Extensions
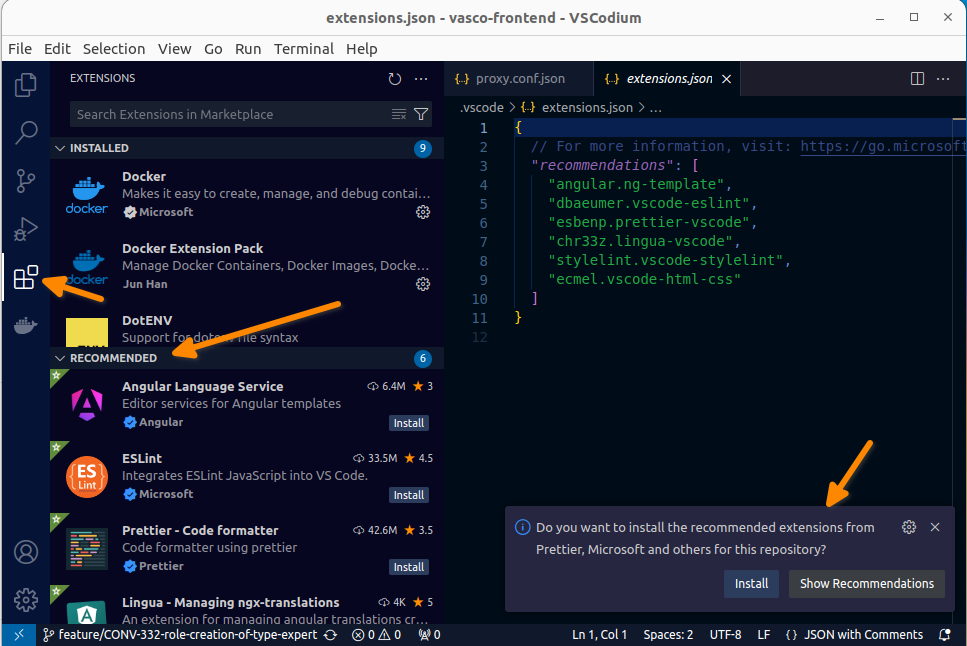
La liste des extensions oblgatoires est configurée dans le fichier .vscode/extensions.json disponible à la racine du dépot.
Pour y accéder, ouvrez le dossier vasco-frontend dans votre éditeur et cliquez sur la partie "Extension" puis la section "Recommended".
Par ailleurs, une fenêtre vous proposera d'installer les extensions.

Configuration
- Prettier : La configuration est contenu dans le fichier
.editorconfigainsi que la sectionprettierdepackage.jsonà la racine du dépôt. - Stylelint : La configuration est contenu dans la section
stylelintdepackage.jsonà la racine du dépôt ainsi que dans.vscode\settings.json
Configuration de l'éditeur
Pour configurer votre éditeur, le plus simple est d'éditer le fichier de settings.json.
Lancez la palette de commande par CTRL+SHIFT+P puis tapez User pour accéder à l'option Edit User Settings (JSON)
Ajouter les entrées suivantes :
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.organizeImports": "always"
}
Autres extensions
- Installer l'extension SonarLint
- Installer l'extension Html CSS Support pour avoir les suggestions des classes bootstrap. La configuration est contenu dans le fichier
.vscode/settings.jsonà la racine du dépôt. - Installer l'extension navigateur DevTools pour Angular Firefox
- Voir aussi la section Internationalisation
Pour en savoir plus
Article sur le trio ESLint + Prettier + EditorConfig Si vous voulez installer les extensions à la main :